Are you a designer? developer or startup looking to create a professional website without the hassle of coding? Webflow offers a powerful solution: both free & premium Webflow templates.
Webflow template is a pre-designed framework for building websites using the Webflow platform. These templates provide a structured layout, allowing users to create visually appealing and functional websites without extensive coding knowledge. They are particularly beneficial for designers, developers, and businesses looking to establish an online presence quickly and efficiently. Webflow templates are pre-designed website layouts that streamline the web development process. It combines visual design tools with the capabilities of HTML, CSS, and JavaScript .
Why use the best webflow templates?
Using Webflow templates are beneficial for SEO and how they can enhance your website's visibility and performance.Using Webflow templates for website development provides significant advantages, particularly in optimising for SEO (Search Engine Optimization), which is crucial for improving a website's visibility and performance. Many Webflow integrated from the start.So in 2024 ,the webflow template is very crucial for use. templates come pre-optimized with features like customizable meta tags, clean URLs, and structured data support, ensuring essential SEO practices are inOverview webflow template.
Why choose the best template for design?
- Time-Saving: Templates provide a pre-designed structure that can significantly reduce the time spent on layout and design.
- Professional Design: Many templates are created by professional designers, ensuring high-quality aesthetics that can enhance the overall look of your website.
- Customization: While templates provide a foundational design, they are fully customizable. Users can modify layouts, colours, and content to fit their specific needs.
- Responsive Design: Most templates are designed to be mobile-friendly, ensuring that websites look good on various devices.
Criteria when looking best webflow templates, consider:
- Design Quality: Aesthetic appeal and user experience
- Responsiveness: Compatibility across devices.
- Customization Options: Flexibility to modify elements.
- Functionality: Built-in features that meet your needs.
- Support and Updates: Availability of ongoing support and template updates.
- Performance Optimization: Select templates optimized for fast load times, which improve user experience and SEO.
- SEO Features: Ensure the template has built-in SEO capabilities, such as clean code and customizable meta tags.
- User Feedback: Check reviews and testimonials to gauge the template's reliability and quality
Best Free & Premium Webflow Templates:
Free Template
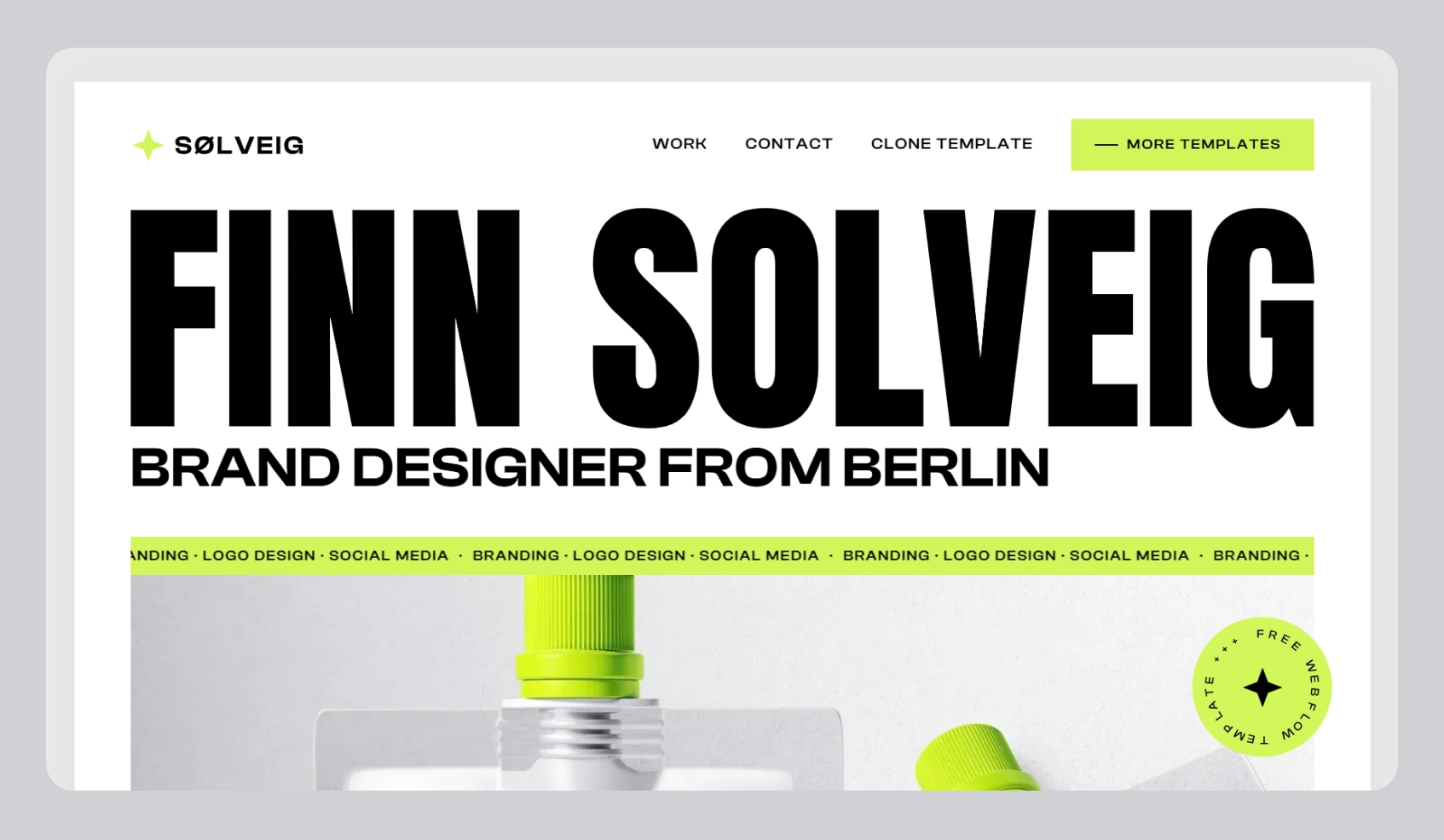
Solveig
A versatile portfolio template perfect for freelancers and businesses. It can be used for various personal projects and is designed to be visually appealing while remaining functional.

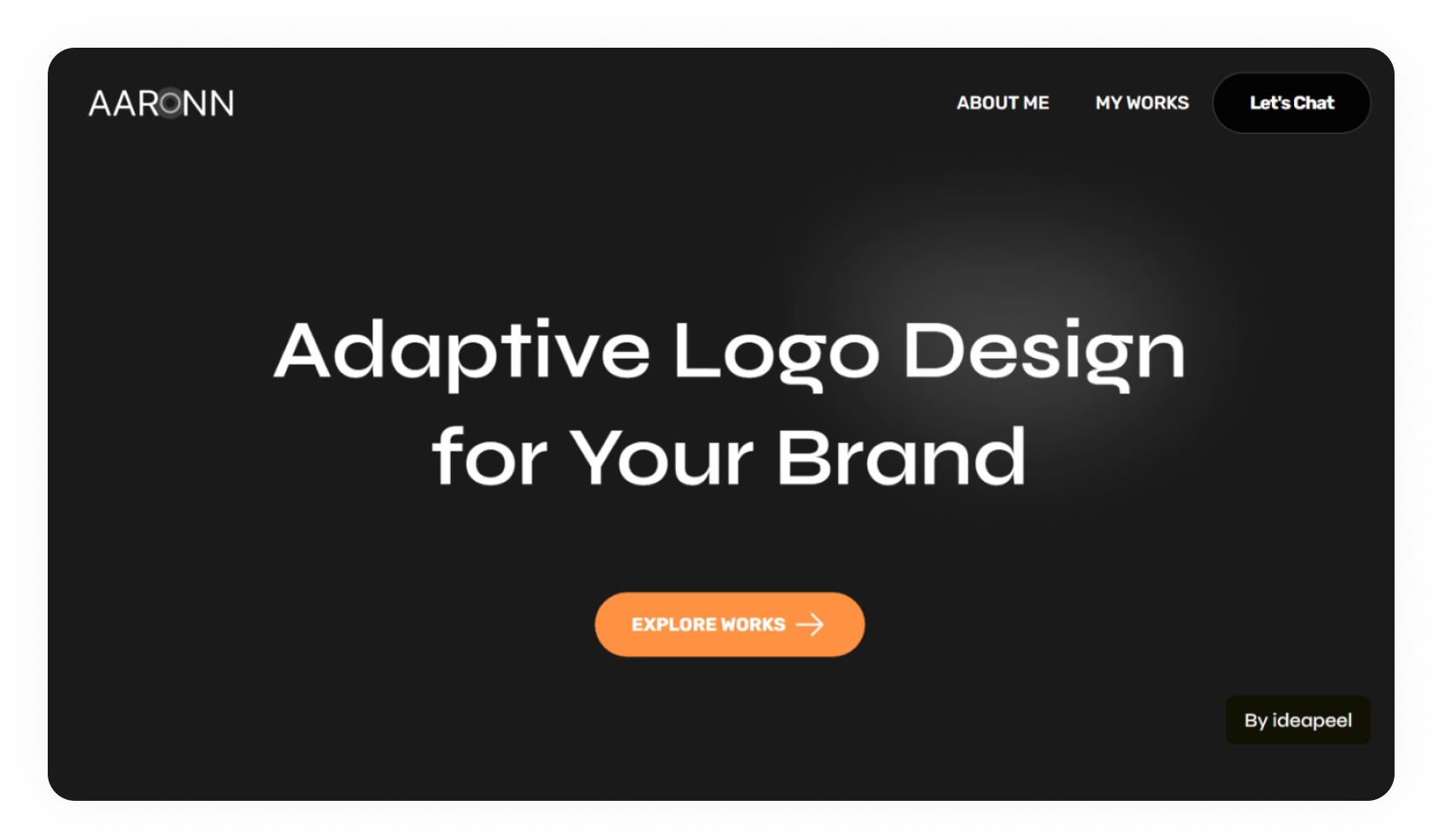
Aaronn
Aaronn Webflow templates are designed with simplicity and modern aesthetics in mind, making them ideal for showcasing work effectively. These templates feature responsive layouts, CMS integration for easy content management.

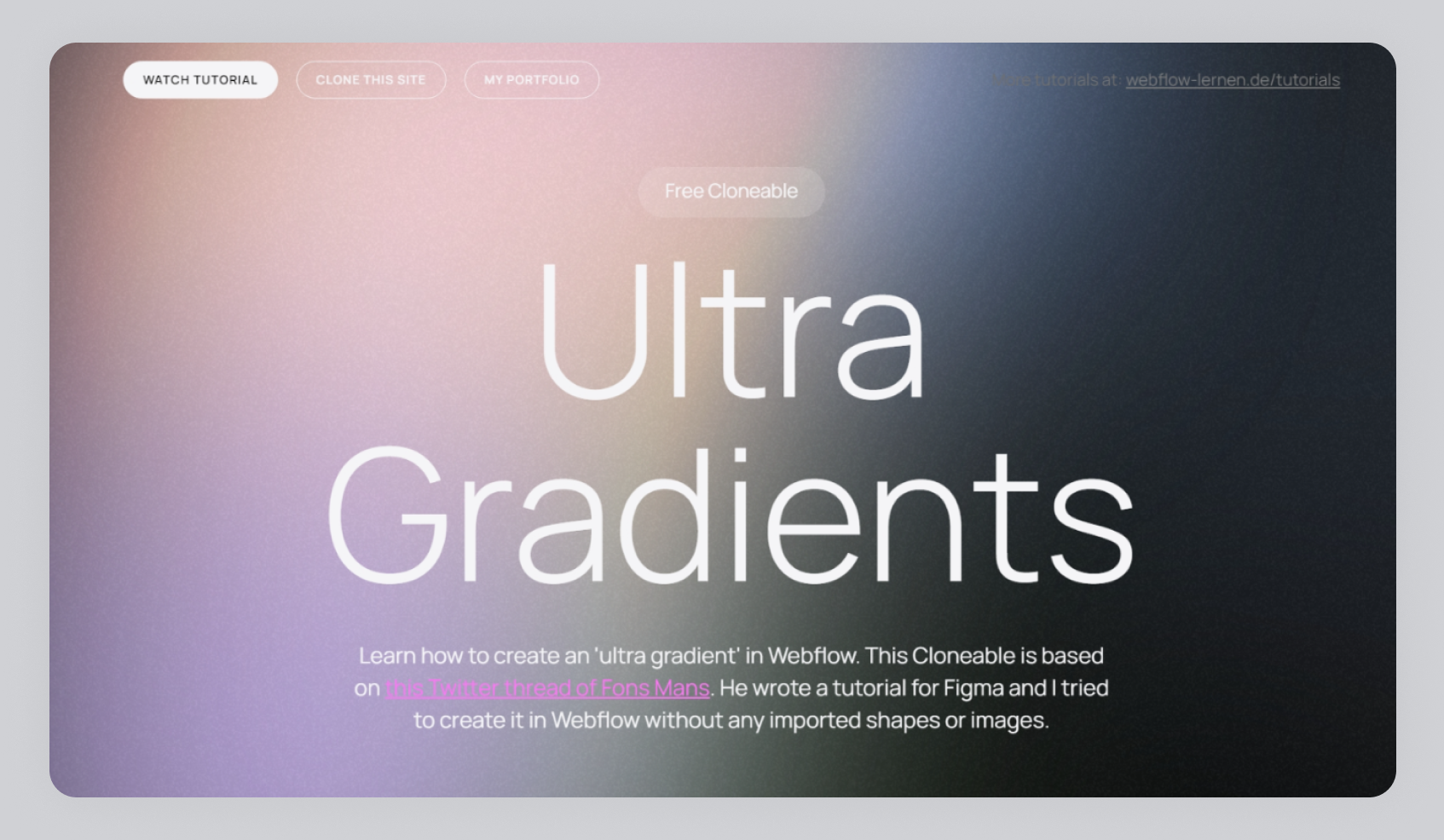
Ultra Gradients
A unique template that showcases gradient designs, allowing users to replicate advanced visual techniques without needing external images.

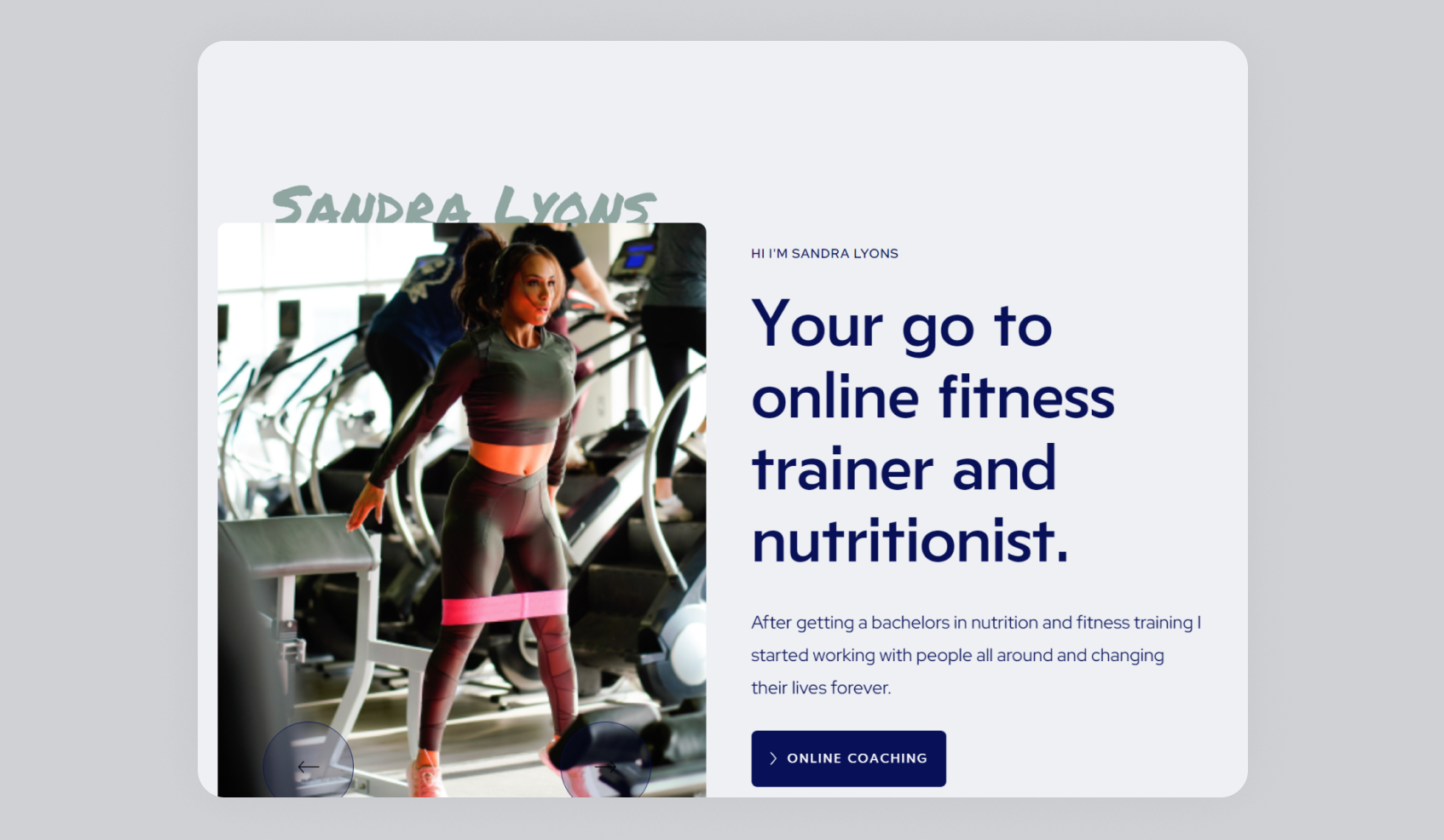
Fitnesso
Fitensso is a great Ecommerce solution for any fitness coach that wants to sell their premium packages online, schedule calls, or collect emails with free classes & resources.

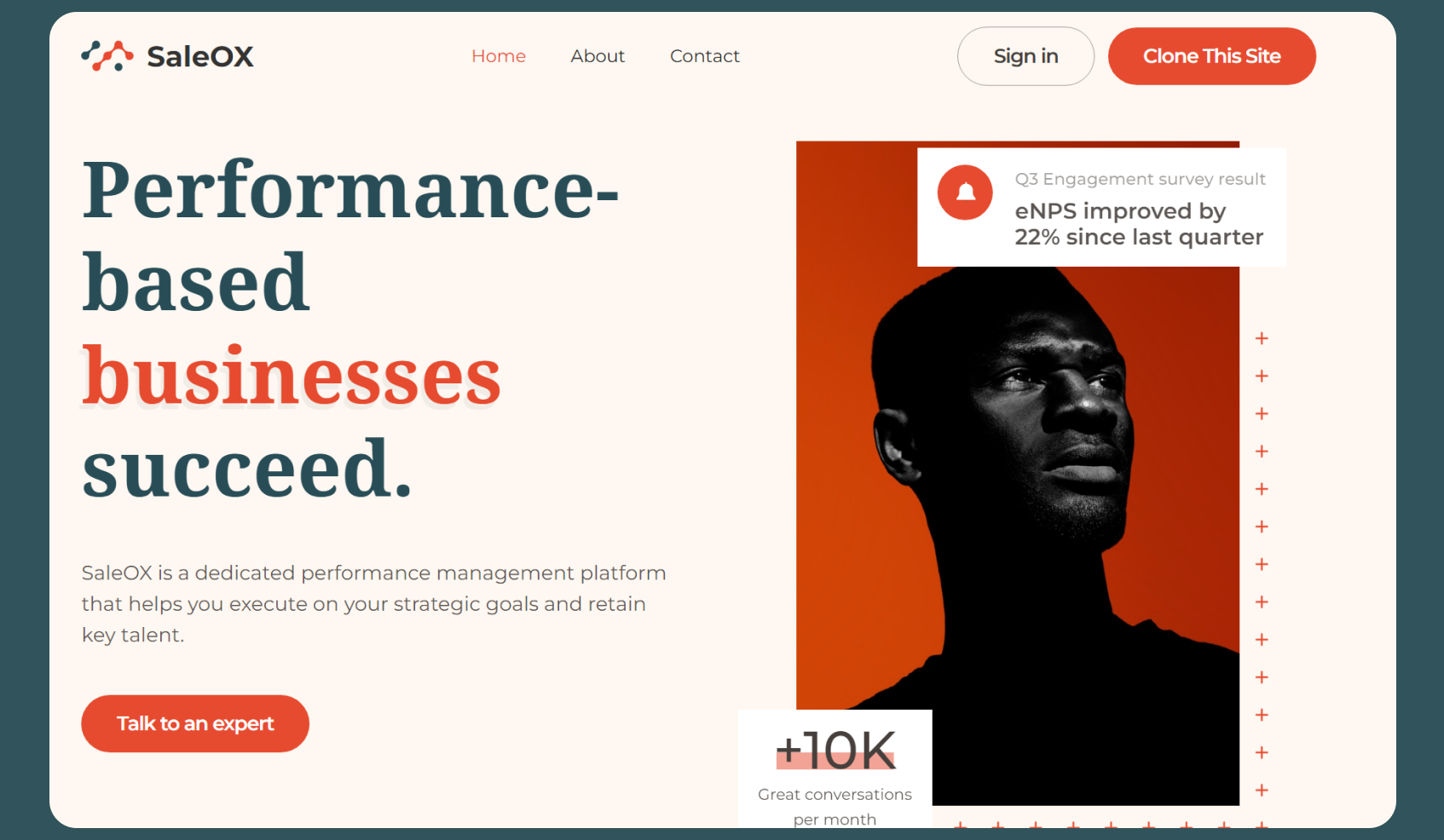
SaleOX
The SaleOX Webflow template is a cloneable option designed for sales landing pages. It features a clean and modern design, making it easy to customise for various marketing needs.

Premium Template
Scalewise
The Scalewise Webflow template is a premium option designed for marketing agencies, startups, SaaS companies, and studios. It features a modern, polished layout with custom graphics.

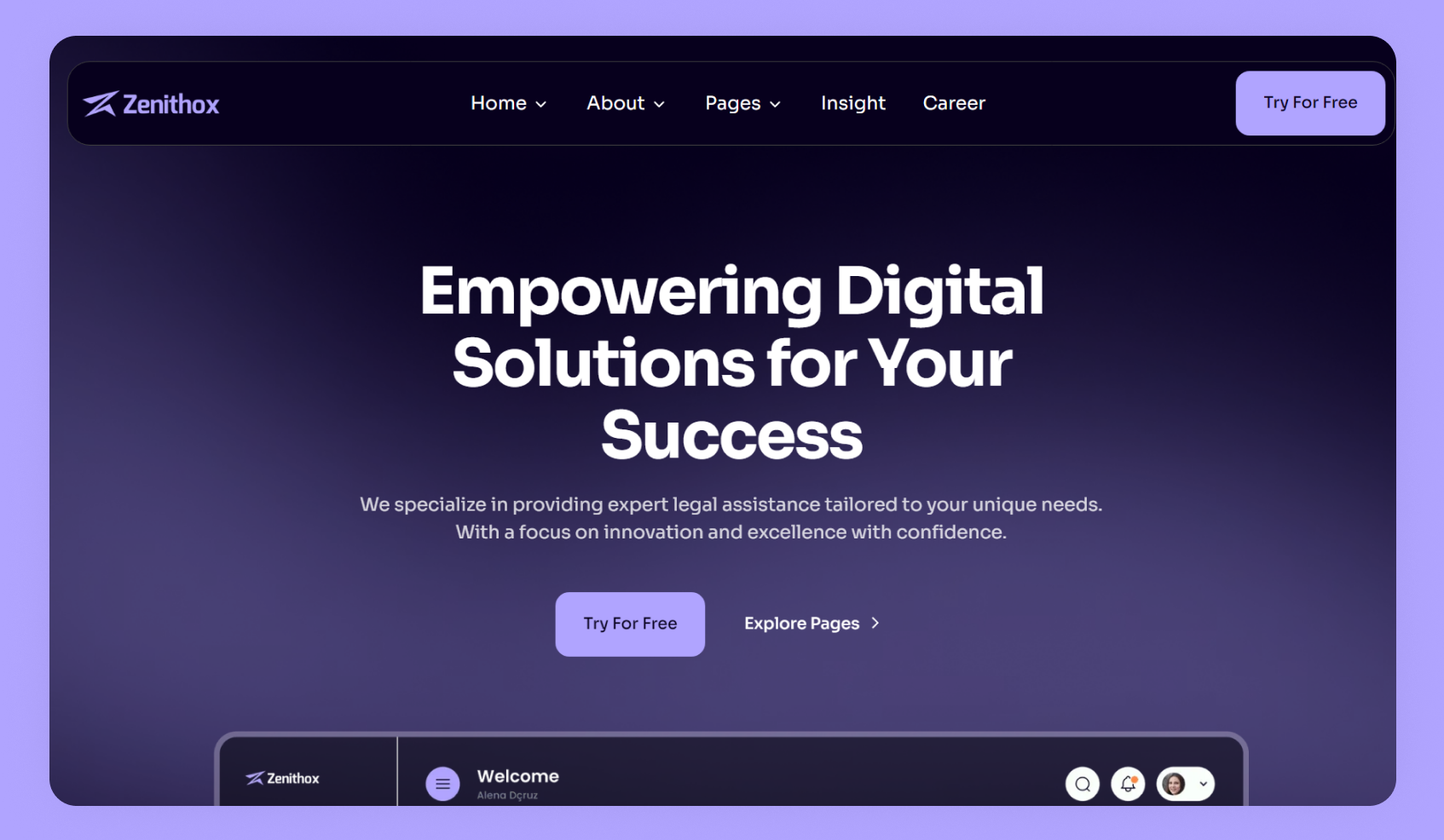
Zenithox
The Zenithox Webflow template is a modern, one-page design tailored for freelancers and consultants.Users can easily customise it using Webflow's design tools, and it supports CMS for dynamic content management.

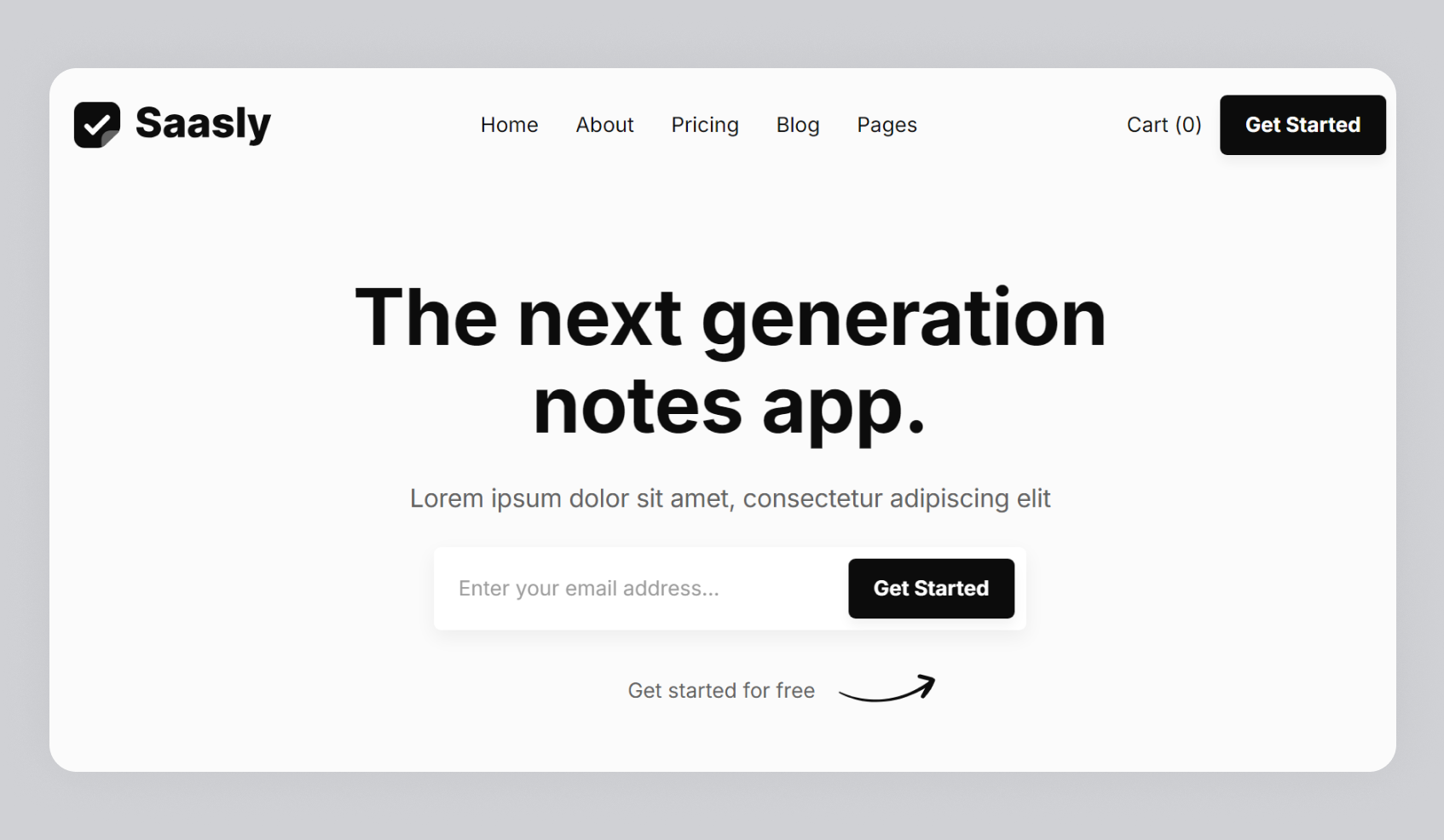
SaaSly
A modern SaaS template designed for tech startups, featuring responsive design and CMS integration.

Markxain
The Markxain Webflow template is designed for modern businesses, particularly in the tech and startup sectors. It features a sleek and responsive layout, making it suitable for showcasing services.

Myfolio
A clean portfolio template with multiple pages and fluid animations, ideal for creatives

To customise Webflow templates effectively, follow these step-by-step instructions:
Step-01: Select a Webflow Template: Browse the Webflow Marketplace to choose a template that fits your style and purpose. Consider factors like design quality and functionality.
Step-02: Open Webflow Designer: After selecting your template, open it in the Webflow Designer, where you can visually edit your site without coding.
Step-03: Activate Coming Soon Page: If you're not ready to launch yet, enable the "Coming Soon" page to inform visitors that your site is under construction.
Step-04: Access the Style Guide: Use the Template Style Guide to manage global styles for fonts, colours, and other design elements. This allows for consistent branding throughout your site.
Step-05: Customise Brand Elements: Upload your logo, select a color palette, and choose fonts that align with your brand identity.
Step-06: Adjust Layout: Modify the layout by rearranging sections, adding or removing elements, and ensuring a user-friendly experience across devices.
Step-07: Modify Content: Replace placeholder text and images with your own content to personalise the site.
Step-08: Set Up SEO and Open Graph: Optimise your site for search engines by editing SEO titles, descriptions, and Open Graph settings for social sharing.
Step-10: Test Your Site: Preview your website on different devices to ensure everything functions correctly and looks good before publishing.
Step-11: Publish Your Site: Once satisfied, click the "Publish" button in the Webflow Designer to make your site live.
How to find a suitable Webflow template ?
When looking for a good template, it is essential to consider the following factors:
- Industry-specific: Choose a template that is relevant to your industry or niche.
- Design: Look for a template with a design that matches your brand. It should be visually appealing and professional.
- Features: Consider the features that come with the template, such as interactions, complexity, and components.
- Preview site: Check the template's demo preview version to see if it matches your expectations.
- Author: Check the author of the template before purchasing. Is the author skilled? Is he providing support
Webflow templates offer a variety of advantages and disadvantages for users looking to create websites efficiently. Below is a detailed breakdown of the pros and cons based on the features and limitations associated with these templates.
Pros
Saves Time and Effort: Webflow templates provide a pre-designed framework, allowing users to bypass the initial design process. This significantly reduces the time required to launch a website, making it ideal for projects with tight deadlines.
Professional Design: The templates are crafted by professional designers, ensuring a modern and aesthetically pleasing appearance. This can enhance the credibility of the website, especially for businesses looking to establish a strong online presence.
Easy Customization: Users can easily customise templates to fit their specific needs. Webflow allows for extensive modifications, including layout adjustments, colour schemes, and content integration, which helps in aligning the website with branding guidelines.
Optimised for SEO: Webflow templates are designed with search engine optimization in mind. They typically include features that enhance visibility on search engines, making them a suitable choice for businesses aiming to improve their online reach.
Free Figma File: Many Webflow templates come with accompanying Figma files, which can be beneficial for designers who wish to make further customizations or create additional assets based on the template design.
Cons
Limited to Template Constraints: While customizable, users are still bound by the original template's structure. This can lead to challenges in achieving a unique design that stands out from others using similar templates.
Learning Curve for Customization: Although Webflow is user-friendly, there is still a learning curve associated with mastering its features, especially for those new to web design or development. Users may need time to familiarise themselves with the platform's tools and capabilities.
Target Niche: Some templates may cater specifically to certain industries or styles, limiting their applicability for users outside those niches. This could restrict options for businesses seeking a more tailored solution.
Pay Model: While there are free templates available, many high-quality options require payment. Users must consider their budget when selecting templates, as costs can range significantly depending on the features and design complexity.
FAQ:WHAT IS A WEBFLOW DESIGNER?
An expert that works in the Webflow platform to design, develop, and create websites is known as a Webflow designer and also makes website templates. With the help of Webflow, which increases the strength of HTML, CSS, and JavaScript with visual design tools, designers can create responsive websites without having to use a lot of code.
Conclusion
Webflow templates offer a practical solution for building websites efficiently, balancing design flexibility with user-friendly features. Selecting the right template can significantly enhance the website development experience.